先日、ちょいとテキストエディター「Atom」のインストールに取り掛かったのですが、途中いろいろと苦戦することがあったので記事にしてみます。
僕と同じようにリアルタイムHTMLプレビューが表示されないという方や、これからAtomを使い始めてみようという初心者の方の参考になればと思います。
なお、僕の環境はWindows10 64bitです。またAtomのバージョンは記事投稿時点で1.34.0です。
Atomをインストール
無料で利用できるテキストエディターAtomは、以下のページからダウンロードすることができます。
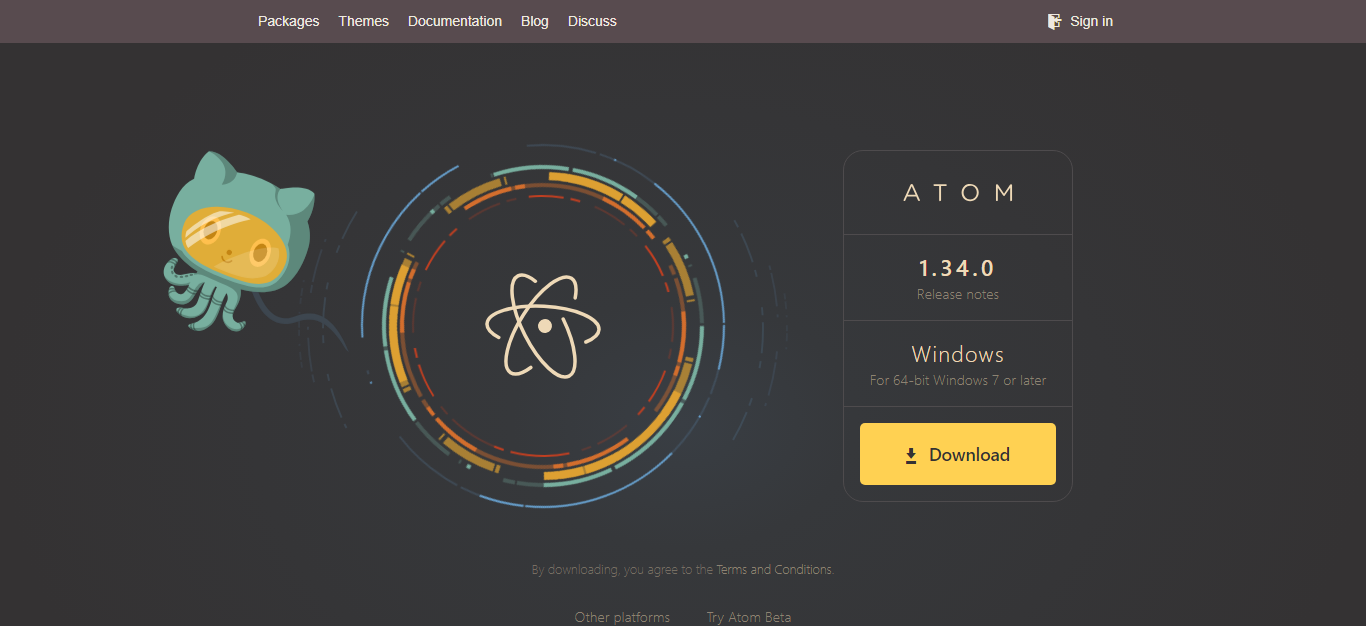
Windowsでアクセスすると次のような画面が表示されました。

Downloadと書かれた黄色いボタンをクリックするとインストーラのダウンロードができました。ダウンロードが終わったらインストーラを起動し、インストールも行いました。
僕の場合は数分ほどでインストールは完了し、自動的にAtomが起動しました。
パッケージやテーマをインストールしてみた
Atomの使い方を検索してみると、「パッケージ」と呼ばれるものをインストールし、機能を拡張しながら使っていくのが一般的だということが分かりました。
Atomを日本語化
パッケージは非常に多くの数があり、右も左も分からない初心者にとってはどうすりゃいいんだ?って感じなのですが、まずは「Japanese-menu」というパッケージでAtomを日本語化するのが定石のようです。
まずメニューから「File」→「Settings」を選択すると画面に「Settings」タブが現れ、その中にある「+Install」を選択しました。
すると検索ボックスが現れたので「Japanese-menu」を入力。そして検索結果で出てきた「Japanese-menu」のインストールボタンをクリック。これで日本語化はオッケー。
HTMLプレビュー
続いて、エディターに打ったHTMLをリアルタイムでプレビュー表示させるためのパッケージです。
これは「atom-html-preview」というものがよく使われているようなので、「Japanese-menu」と同じ流れでインストールしました。
シンタックスハイライト
上の2つがパッケージと呼ばれるものなのに対し、これはテーマと呼ばれるもので、エディターに打ったコードを自動的に色分けしてくれます。
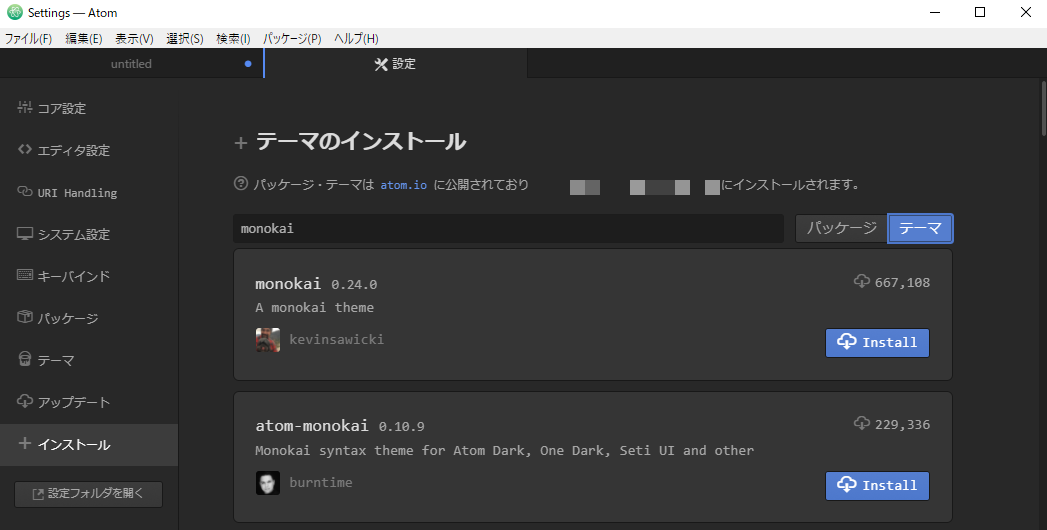
今回は「monokai」というテーマを選びました。とても人気のあるテーマだから、という単純な理由です。
パッケージと同じく「Settings」タブ内の 「+Install」からインストールが可能なのですが、検索時に自分で「テーマ」から検索するように選択する必要があります。

検索ボックスの横に注目すると「テーマ」が選ばれて青くなっていることが分かりますね。
Atomはどこに保存されている?
monokaiをインストールしてコードを書いてみたのですが、全く色分けがされません。なんでだろう?と思ってググってみると、再起動すると良いと書いてありました。
Atomを終了して再度開こうと思ったところで問題発生。
どこに保存されているのか分からないのです。Program Filesとかそれっぽいところを探したのに存在せず……。
ここで再びググってみると、
C:/Users/ユーザー名/AppData/Local/atom/の中に存在していると書いてありました。
単純にCドライブ→ユーザーフォルダ→……と見ていってもAppDataというフォルダは見つからなかった(隠しフォルダっぽい)ため、エクスプローラのアドレスバーに直接入力したところ見つかりました。
そのついでにAtomのショートカットを作成。毎回この作業をするのは面倒ですからね。
言語選択していなかった
そんなこんなでAtomを起動することができたのですが、コードを記述するも相変わらず色が付きません。
なんで?とググって調べていると、ものすごく基本的なしくじりをしていたことに気が付きました。
ずっとデフォルトの「Plain Text」で書いていたのです。画面右下にある「Plain Text」をクリックし、「HTML」を選択する必要があったみたいです。
基本中の基本な操作はググってもなかなか出てきませんね。いや、こんなの分からない方がおかしいのかもしれませんが。
とにかく「HTML」を選択すると無事コードに色が付いたのでオッケーです。
atom-html-previewでプレビューが表示されない?
そのHTMLコードをプレビュー表示させたい、ということでインストールしたatom-html-preview。
メニューの「パッケージ」内にある「Preview HTML」から「Enable Preview」で起動(ショートカットキーはCtrl+Shift+H)するも、単に真っ白い画面が表示されるだけ。
壁にぶちあたりまくりです。
コードに間違いはなく、何回か繰り返したり、再起動したりしても状況は変わりません。
分からないことはググれ!ということでまたまた検索してみると、またもや基本的なしくじりをしていたことが発覚しました。
- 適当なディレクトリに適当なフォルダを作る
- htmlファイルを保存する
- Atomメニューの「ファイル」内にある「プロジェクトフォルダを追加」で1のフォルダを選択する
こういうことをしなければならなかったみたいです。
そういうわけで、作成した適当なフォルダに「index.html」というファイル名で保存してみました。
そして「プロジェクトフォルダを追加」でそのフォルダを選択、「index.html」を展開してプレビューを起動してみると、記述した内容がちゃんと表示されるようになりました。
ここまで長かった!
おわりに
無事HTMLのリアルタイムプレビューができるようになってホッとしたのと同時に、こんな基本的なことで手こずって今後大丈夫なのかという不安も生じてきました。
Atomの基本的な使い方、用語、ショートカットなど、様々なことを覚えていく必要がありますね。
ドットインストールで「Atom入門」なるレッスンがあるので見てみようかと思います。
