ブログでiPhoneアプリやAndroidアプリを紹介したときに便利なアプリーチ。
本記事では、そのアプリーチに当ブログで適用しているCSSコードを紹介しています。
アプリーチはボタンが最初から用意されており、カスタマイズの幅は広くない(カスタマイズをしなくても綺麗になる)ため、余白の調整などが主ですが、気に入ったらどうぞコピペして使ってください。
なお、本記事で紹介するカスタマイズはアプリーチの新コードの利用を前提としておりますので、あらかじめご承知おきください。
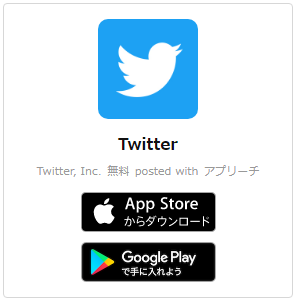
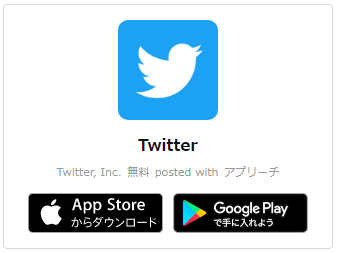
カスタマイズ後の完成イメージ
百聞は一見に如かず、ということで完成後のイメージ画像を載せていきます。
画面幅が320~359pxの場合

画面幅が360~480pxの場合

画面幅が481~639pxの場合

画面幅が640px以上の場合

カスタマイズした主な箇所
デフォルト状態からどこが変わったのか、主な変更点をまとめてみました。
- 画面幅320pxのとき、ボタン含めて縦1列表示に変更(表示が崩れたため)
- 画面幅360~480pxの一般的なスマホを想定したサイズでは、ボタンだけ横並びになるよう変更
- アプリアイコンの大きさや余白を調整
画面幅320px(iPhone SE 第1世代)で閲覧しているとき、当ブログでは本文領域左右にある余白の関係でボタンがずれてしまっていました。
これに対処するため、上のサンプル画像のように縦1列になるようCSSで調整しました。
画面幅360~480pxのスマホを想定した場合には、画面幅320px想定時と基本的に同じですが、ボタンだけ横並びになるようにしました。
また、アプリアイコンの大きさや各所の余白を調整しています。
コードの紹介
アプリーチのサイトでは、生成された新コードのHTMLに関して次のような記載があります。
新コードを利用する方はこちらのCSSをご自身のブログに追加が必要です。
https://mama-hack.com/app-reach/
この「こちらのCSS」にあたるものを自らワードプレステーマの子テーマのstyle.cssやカスタマイザーの追加CSS欄に追加する必要があります。
ただ、もし本記事のカスタマイズ適用する場合は、アプリーチサイトの「こちらのCSS」を追加するのではなく、以下のコードを追加してください。
/*---------------------------------
Njimablog アプリーチ用CSS
---------------------------------*/
.appreach {
text-align: center;
padding: 15px;
border: 1px solid #d7d7d7;
border-radius: 4px;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
border-radius: 10%;
width: 100px;
height: auto;
}
.appreach__detail {
display: block;
margin-top: 12px;
}
.appreach__name {
color: #111;
font-weight: bold;
}
.appreach__info {
font-size: 11px;
line-height: 17px;
margin-top: 5px !important;
color: #999;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
color: #999;/* 本文のリンク色と揃えてもいいかも */
text-decoration: none;
}
.appreach__links {
margin-top: 12px;
}
.appreach__links a img {
width: 135px;
height: 40px;
}
.appreach__links a:nth-of-type(2) img {
/* ボタンが2つある場合の2つ目のボタンに対してマージンを指定 */
margin: 10px 0 0;
}
@media screen and (min-width: 360px) {/* 画面幅360px以上のとき */
.appreach__links a:nth-of-type(2) img {
margin: 0 0 0 10px;
}
}
@media screen and (min-width: 481px) {/* 画面幅481px以上のとき */
.appreach {
text-align: left;
}
.appreach__icon {
float: left;
margin: 0 15px 0 0;
}
.appreach__detail {
margin-top: 0;
margin-left: 115px;
}
.appreach__links {
margin-left: 115px;
}
}
@media screen and (min-width: 640px) {/* 画面幅640px以上のとき */
.appreach__icon {
margin: 0 20px 0 0;
width: 120px;
}
.appreach__detail {
margin-left: 140px;
}
.appreach__info {
margin-top: 6px !important;
}
.appreach__links {
margin-top: 15px;
margin-left: 140px;
}
}以上です。
※実際の当ブログは画面幅(768px、1024px、1200px)を境に本文の文字サイズを変え、それにあわせてアプリ名の文字サイズなども変えておりますが、細かくなりすぎたので上のコードでは省略しています。
サンプル画像ではなくアプリーチで作った本物のリンクを載せて終わりたいと思います。この記事がなんらかの参考になれば幸いです。


