Amazonや楽天市場などの商品を紹介する際、これまでは「カエレバ」というツールを使っていたのですが、このたび「Rinker(リンカー)」というWordPressプラグインに切り替えました。
はじめから見た目が整っている優れモノな「Rinker」。
CSSに手を加えずとも十分にキレイなのですが、より当ブログの雰囲気に合わせたものにするため、カスタマイズしてみました。
Rinkerカスタマイズ後の完成イメージ
百聞は一見にしかず、ということでカスタマイズ後の完成イメージをまず載せておきます。
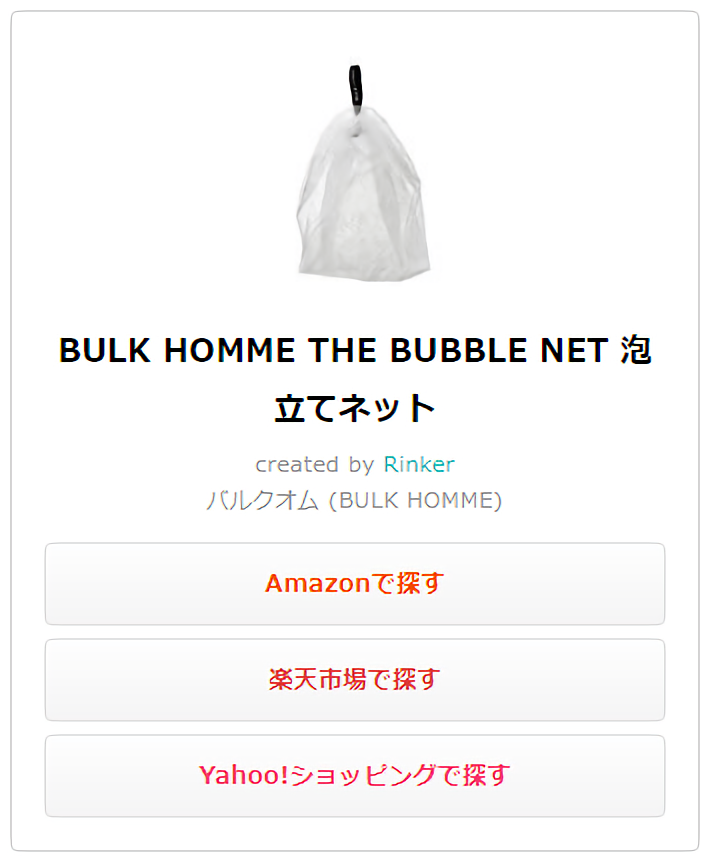
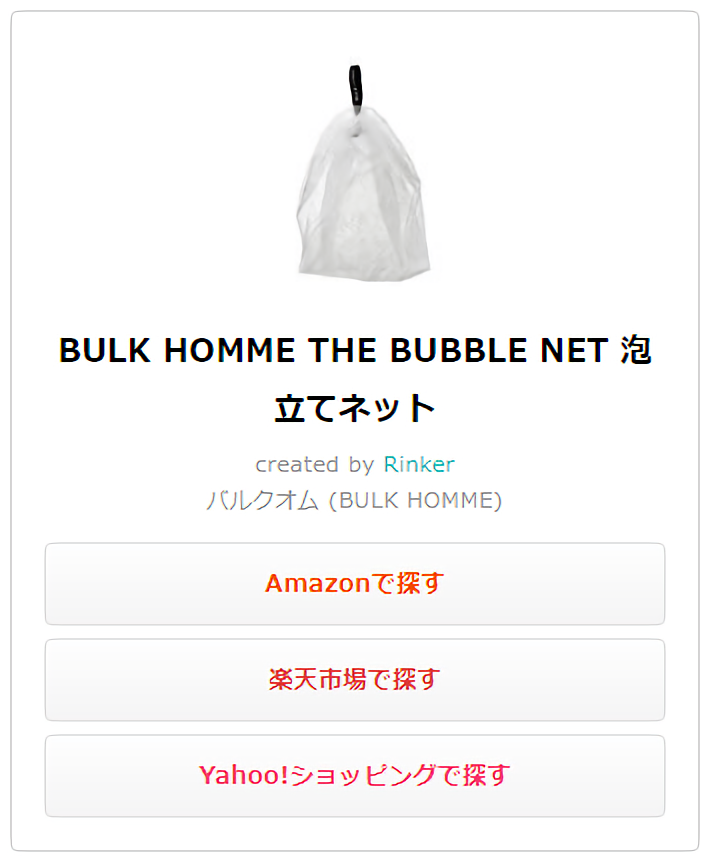
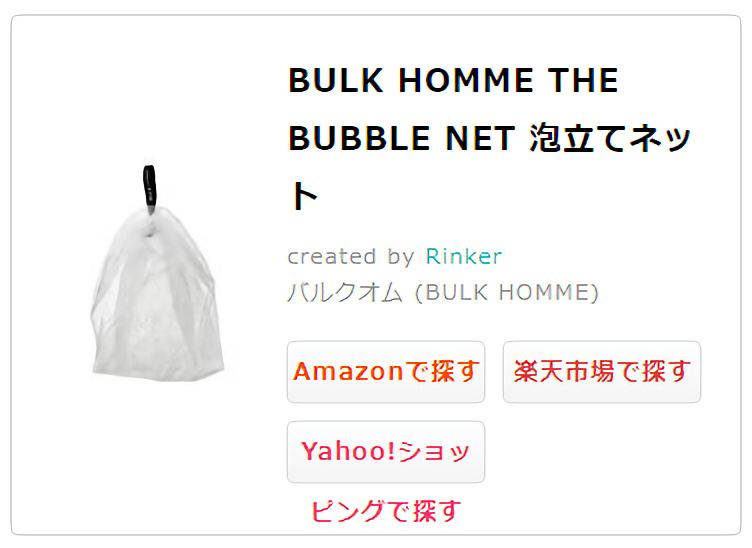
後述するコードを子テーマのstyle.cssなどに追記することで、商品リンクの見た目が次の画像のようになります。
画面幅が320~480pxの場合

画面幅が481~639pxの場合

画面幅が640px以上の場合

カスタマイズ箇所の説明
デフォルト状態からどこが変わったのか、ざっくりとまとめてみました。
- 画面幅が狭い時は1カラムで表示(商品画像とボタンが縦並びになるように)
- 各ショップへのリンクボタンを薄いグレーのグラデーションがかかったボタンに変更
- 全体的に影(
box-shadow)をなくす - 画像サイズ・文字サイズ・ボタンサイズの調整
- 文字色の調整
- 余白の調整
デフォルトだと商品リンクは画面幅によらず2カラム(左側に商品画像、右側に商品名やボタン)となっていました。
それはそれで決して悪くはないのですが、画面幅が狭いスマホ、例えば僕が使用しているiPhone SE(画面幅320px)では全体的に窮屈な印象を受けました。
そこで、画面幅が狭い場合は1カラムで表示させることによって窮屈さを払拭しました。

今回のカスタマイズのキモとも言える、ボタンデザインの変更についても触れておきましょう。
各ショップを連想させる色で塗りつぶしたボタンも目立ってグッドなのですが、当ブログ全体の印象からすると浮いているように感じました。
そこで、ボタンの背景色を薄いグレーに統一し、文字色を各ショップを連想させる色に設定することでブログの雰囲気に馴染むようにしてみました。ボタンの存在感もある程度保てていると思います。
Rinkerのカスタマイズ記事でこのようなボタンにしているのはあまり見かけなかったので、地味というかシンプルというか、そのようなものがお好みの方は参考にしてみてください。
RinkerをカスタマイズするCSSコード
はじめにカスタマイズに際しての注意点をご確認ください。
コードに関する注意点
- 使用しているWordPressテーマ独自のCSS(
font-size・line-height・letter-spacingなどの値)の影響により、サンプル画像と全く同じ表示にはならない可能性があります。 - 先述したようにRinkerのデザイン設定は「ノーマル」を想定しています。
- 当ブログの商品リンクは有料のRinker支援用noteに掲載されているカスタマイズもおこなっています。それらはPHPファイルに手を加えるものなので、本記事ではCSSだけで対応できるカスタマイズを紹介します。
- コードを追記するにあたり、直接CSSファイルを編集する場合は、バックアップをとっておくことをおすすめします。万一問題が生じた場合に元に戻すことができます。
- コードを追加しても反映されない場合はキャッシュをご確認ください。
カスタマイズ用コードの紹介
それではカスタマイズ用のCSSコードを載せていきますね!
/*---------------------------------
Njimablog Rinker用CSS
---------------------------------*/
div.yyi-rinker-contents { /* 全体の外枠 */
border: 1px solid #d7d7d7;
box-shadow: none; /* 影を消す */
border-radius: 4px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px;
flex-direction: column; /* 商品画像と商品タイトル・ボタンを縦1列にする */
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 0 auto 12px;
}
div.yyi-rinker-contents div.yyi-rinker-image img { /* 商品画像 */
width: auto;
height: auto;
max-width: 160px;
max-height: 160px;
}
div.yyi-rinker-contents.yyi-rinker-img-s div.yyi-rinker-info,
div.yyi-rinker-contents div.yyi-rinker-info,
div.yyi-rinker-contents.yyi-rinker-img-l div.yyi-rinker-info {
width: 100%; /* 商品タイトル・説明・ボタンを横幅いっぱいに表示させる */
text-align: center; /* 商品タイトル・説明・ボタンの文字を中央揃えにする */
}
div.yyi-rinker-contents div.yyi-rinker-title a {
font-weight: bold;
color: #111;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
color: #999;
padding-left: 0;
margin-top: 5px;
font-size: 11px;
line-height: 17px;
}
div.yyi-rinker-contents div.yyi-rinker-detail a {
text-decoration: none;
color: #21b7b6; /* 自身のブログのリンク色とあわせるといいかも */
}
div.yyi-rinker-detail .credit {
font-size: 11px;
margin-bottom: 1px;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box,
div.yyi-rinker-contents div.yyi-rinker-detail .free-text {
color: #999;
margin-top: 1px;
}
div.yyi-rinker-contents div.yyi-rinker-image:hover,
div.yyi-rinker-contents div.yyi-rinker-title a:hover,
div.yyi-rinker-contents div.yyi-rinker-detail a:hover {
opacity: .8;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 12px 0 -6px;
display: flex;
flex-direction: column;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0 0 6px;
box-shadow: none !important;
background-color: #fff !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
box-sizing: content-box;
font-size: 12px;/* ボタンの文字サイズ。ここはお好みで。 */
padding: 0 !important;
border-radius: 4px;
text-align: center;
border: 1px solid #e2e2e2;
background: linear-gradient(to bottom,#fefefe 5%,#f6f6f6 100%) !important;
height: 40px;/* font-size:13px;としたらheight: 41px;とか */
line-height: 40px;/* font-size:13px;としたらline-height: 41px;とか */
/* フォントサイズが奇数ならheightやline-heightも奇数にするのがおすすめ */
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
border: 1px solid #ddd;
background: linear-gradient(to bottom, #f7f7f7 5%, #eee 100%) !important;
}
/* 以下は各ショップボタンの文字色 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #f34801;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
color: #4e6680;/* 緑がかった紺色にしてみた */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
color: #de3c37;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
color: #f53563;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 a,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 a {
color: #4e6680; /* フリーリンクの文字色。まとめて指定せずそれぞれ設定するのもアリ。 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li a::after {
content: "で探す"; /* 各ショップ名の後ろに「で探す」を付与 */
}
@media screen and (min-width: 481px) {/* 画面幅481px以上のとき */
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: row; /* 商品画像が左側、商品タイトル・ボタンが右側の横並びデザイン */
}
.yyi-rinker-img-s div.yyi-rinker-image,
.yyi-rinker-img-m div.yyi-rinker-image,
.yyi-rinker-img-l div.yyi-rinker-image {
width: 100px;
min-width: 100px;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-image img {
max-width: 100px;
max-height: 160px;
}
div.yyi-rinker-contents.yyi-rinker-img-s div.yyi-rinker-info,
div.yyi-rinker-contents div.yyi-rinker-info,
div.yyi-rinker-contents.yyi-rinker-img-l div.yyi-rinker-info {
width: calc(100% - 100px);
text-align: left;
padding-left: 15px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
/* 以下2行はボタンの文字サイズを偶数にするなら偶数、奇数にするなら奇数がおすすめ。*/
height: 36px;
line-height: 36px;
}
}
@media screen and (min-width: 640px) {/* 画面幅640px以上のとき */
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 20px;
}
.yyi-rinker-img-s div.yyi-rinker-image,
.yyi-rinker-img-m div.yyi-rinker-image,
.yyi-rinker-img-l div.yyi-rinker-image {
width: 120px;
min-width: 120px;
}
div.yyi-rinker-contents div.yyi-rinker-image img {
max-width: 120px;
max-height: 144px;
}
div.yyi-rinker-contents.yyi-rinker-img-s div.yyi-rinker-info,
div.yyi-rinker-contents div.yyi-rinker-info,
div.yyi-rinker-contents.yyi-rinker-img-l div.yyi-rinker-info {
width: calc(100% - 120px);
padding-left: 20px;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
margin-top: 6px;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 15px -8px -2px 0;
width: calc(100% + 8px);
flex-direction: row; /* 各ショップのボタンを横並びにする */
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: calc(50% - 8px);
margin:0 8px 8px 0;
align-self: flex-end;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
/* 以下2行はボタンの文字サイズを偶数にするなら偶数、奇数にするなら奇数がおすすめ。*/
height: 30px;
line-height: 30px;
}
}以上です。
コードの追記場所は使用中のWordPressテーマによるかと思いますが、子テーマのstyle.cssなどが一般的でしょうかね。
ボタンを2列にするタイミングはよしなに
上記コードでは「画面幅が640px以上の時にショップへのリンクボタンが2列となる」ように設定していますが、この「640px」という数値はご自身のブログにあわせて適宜変更してください。
例えば、画面幅が768px(iPad縦向き)で2カラムに切り替わるテーマを考えてみます。
ちょうど768pxの画面幅で閲覧した際、本文領域の幅が狭くなる影響で商品リンクの表示が崩れる場合があります。

本文領域の幅が狭くなるのにともなってボタンが窮屈になり、ショップによっては文字がはみだしてしまっていますね。
こうなるのを避けるため、ボタンが2列表示に切り替わるタイミングを変更します。
140行目のコードを
@media screen and (min-width: 640px) { /* 640px以上で2列表示 */から
@media screen and (min-width: 1024px) { /* 1024px以上で2列表示 */などと、任意の値に書き換えてください。
全ての画面幅で1カラムデザインのブログであれば、この変更は基本的に必要ありません。
また、画面幅によって1カラムと2カラムが切り替わるデザインのブログであっても、1024pxあたりで切り替わるのであれば変更は必要ないと思います。
ただし、本文領域の余白設定やサイドバーの幅によって一概には言えないため、柔軟に対応していただけると良いかと思います。
疑似要素でボタンに「~で探す」を追加
103行目から次のようなコードがあります。
div.yyi-rinker-contents ul.yyi-rinker-links li a::after {
content: "で探す"; /* 各ショップ名の後ろに「で探す」を付与 */
}この疑似要素(::after)を使ったコードにより、ボタンのショップ名の後ろに「で探す」が表示されるようになります。
もちろん、他の文言を表示させることも可能です。
div.yyi-rinker-contents ul.yyi-rinker-links li a::after {
content: "で見る"; /* 各ショップ名の後ろに「で見る」を付与 */
}↑こうすれば「Amazonで見る」「楽天市場で見る」といった具合に表示されます。
div.yyi-rinker-contents ul.yyi-rinker-links li a::after {
content: "で探す"; /* 各ショップ名の後ろに「で探す」を付与 */
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a::after {
content: "で見る"; /* フリーリンク1のボタンだけ付与する文言を変える */
content: ""; /* フリーリンク1のボタンだけ文言を付与しない */
}使い道があるかは分かりませんが、上記のようなカスタマイズも可能ですよ。
ボタンへの文言追加は、本来なら個別でショートコードに手を加えなければなりません。
/* alabel などの属性を追加したコード例 */
[itemlink post_id="〇〇" alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahooショッピングで探す"]しかし、本記事で紹介したように疑似要素を利用すれば、まとめて文言を追加することが可能です。
注意点として、Rinkerのデザイン設定で「スタイルアップ」を選択していると表示が崩れます。
なぜなら「スタイルアップ」では上記コードのcontentにアイコンフォントが指定され、その表示位置も細かく調整されているためです。
また、上記コードではショップ名(Amazon・楽天市場など)自体を変更することはできません。あくまでショップ名の後ろに文言を追加できるだけです。
もしショップ名の部分も一括で変更したい、あるいは「スタイルアップ」適用時でも「~で探す」などの文言を一括で追加したい、という場合には作者さんの有料noteかfanboxで支援しましょう。
functions.phpにコードを張り付けるカスタマイズ方法が閲覧できるようになりますよ。
クレジット(Created by Rinker)部分の削除方法もあわせて閲覧可能なため、気になる方はチェックしてみてください。
画像複数表示時の余白について
Rinkerはバージョン1.9.0から商品画像を複数枚表示させられるようになりました。
商品画像の横に矢印画像が表示され、そこをタップ/クリックすることで商品画像が切り替わるようになっています。
これに関して、商品画像と商品タイトル・ボタンが横並びになっている時(本記事のコードで画面幅481px以上の時)に窮屈さを感じる方がいるかもしれません。
もし窮屈だなと感じた場合は、109行目からのコードを
div.yyi-rinker-contents div.yyi-rinker-box { /* 481px以上の時のコード */
flex-direction: row;
padding: 15px 15px 15px 25px; /* 商品画像の左側を広げる(4つ目の数値を大きくする) */
}にした上で、125行目からのコードを
div.yyi-rinker-contents.yyi-rinker-img-s div.yyi-rinker-info,
div.yyi-rinker-contents div.yyi-rinker-info,
div.yyi-rinker-contents.yyi-rinker-img-l div.yyi-rinker-info { /* 481px以上の時のコード */
width: calc(100% - 100px);
text-align: left;
padding-left: 25px; /* 商品画像と商品タイトルなどとの隙間。つまり商品画像の右側を広げる。*/
}としたり、
141行目からのコードを
div.yyi-rinker-contents div.yyi-rinker-box { /* 768px以上の時のコード */
padding: 20px 20px 20px 30px; /* 商品画像の左側を広げる(4つ目の数値を大きくする) */
}にした上で、154行目からのコードを
div.yyi-rinker-contents.yyi-rinker-img-s div.yyi-rinker-info,
div.yyi-rinker-contents div.yyi-rinker-info,
div.yyi-rinker-contents.yyi-rinker-img-l div.yyi-rinker-info { /* 768px以上の時のコード */
width: calc(100% - 120px);
padding-left: 30px; /* 商品画像と商品タイトルなどとの隙間。つまり商品画像の右側を広げる。*/
}としたりするのが良いでしょう。
何をしているかと言うと、481px以上の時、768px以上の時それぞれにおいて、商品画像の左右の余白を広げています。
商品画像の左右の余白を広げたのは、商品画像の左右に画像切り替えボタンが表示されるためです。
上記コードの広げた後の数値はテキトーなものなので、実際に商品リンクを目で見て違和感のない数値に調整してみてください。
おわりに
以上、Rinkerのボタンカスタマイズ記事でした。本記事が何らかの参考になれば幸いです。
先述したように、当ブログで現在使用しているボタンと色が異なっています。
現在使用しているボタンのカラーコードなどについては、時間がある時におまけとして追記する予定です。
近日中に書く予定なので、興味のある方はお待ちいただければと思います。