わかったブログのかん吉さんが作成したカエレバ・ヨメレバというツール。いろんなウェブサイトで当ツールによる商品リンクを見かけるため、導入を考えているブログ運営者の方も多いのではないでしょうか。
当ブログでも「AmazonJS」というWordPressプラグインから乗り換える形で使い始めました。
それから約1ヶ月が経過したということで、デザインを整えるために適用しているCSSのコードを紹介するとともに、当ツールを使用した感想も少し書いてみたいと思います。
- 2019年1月、カエレバ・ヨメレバが大きな仕様変更を行いました。詳しくは【重要】カエレバ・ヨメレバは、国内ショッピングモールを応援するサービスへ生まれ変わります – わかったブログなどをご覧ください。
- 2019年6月23日、当ブログでは一部記事を除いてWordPressプラグイン「Rinker」を利用した商品リンクへと張り替えました。(カスタマイズ記事:Rinker(リンカー)をCSSでカスタマイズ!ボタンの主張控えめなシンプルデザイン!)
- 2018年4月23日、デザインを微調整したため新デザインのサンプル画像とコードを追記しました。
- 2020年4月19日、新デザインのサンプル画像とコードを追記。
カエレバ・ヨメレバに乗り換えた理由
先ほども書いたように、当ブログでは長い間「AmazonJS」というWordPressプラグインを利用していました。
使い始めるまでに設定が多い点は大変ですが、それが終われば記事の投稿画面から移動せずに商品紹介リンクを作成できるため、とても便利なプラグインでした。
しかし、プラグイン名から分かるように「AmazonJS」はAmazonにある商品しか紹介できません。
訪れるユーザーが皆Amazonユーザーならいいのですが、楽天オンリーな人などネット通販の利用者にはいろんなタイプの人がいることでしょう。
そう思ったため、カエレバやヨメレバといったツールを利用することにしたのです。
デザインのカスタマイズ
カエレバ・ヨメレバの使い方については、当記事冒頭でリンクしている各ツールの公式ページで解説されているため、ここでは省略してコードの紹介に入っていきます。
なお、以下で紹介しているサンプル表示やコードについては、各ツールで用意されているテンプレート「Amazlet風-2(cssカスタマイズ用)」の利用を想定したものになっています。
デフォルト表示とカスタマイズ後の表示
まず、カエレバ・ヨメレバのデフォルト表示(サンプル画像)を見てみましょう。現時点でAmazonのランキングが1位だった商品を選んでみました。
▼カエレバ

▼ヨメレバ

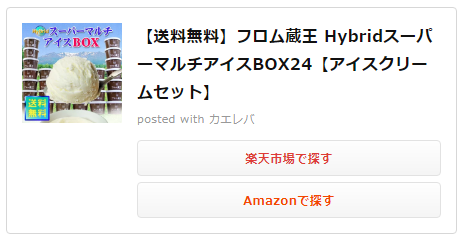
このままでも十分に商品紹介の機能を果たしてくれるのですが、せっかくなので見た目をいじってみました。そのサンプル画像が以下のものです。
▼カエレバ(画面幅が狭いとき)

▼カエレバ(画面幅が広いとき)

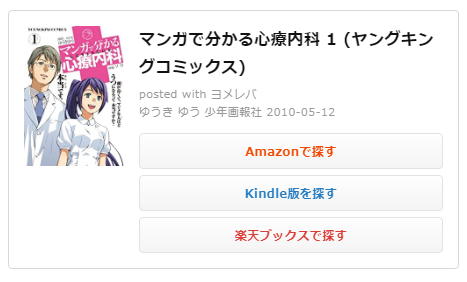
▼ヨメレバ(画面幅が狭いとき)

▼ヨメレバ(画面幅が広いとき)

こんな感じですね。
適用したコードの紹介
上に載せた画像のように表示させるため、次の記述をスタイルシートに加えました。
.kaerebalink-box,
.booklink-box {
width:100%;
font-size:12px;
color:#5e6065;
border:1px solid #ddd;
padding:15px 15px 14px;
margin:26px 0 28px;
box-sizing:border-box;
word-break:break-all;
}
.kaerebalink-box:after,
.booklink-box:after {
content:"";
display:block;
clear:both;
}
.kaerebalink-image,
.booklink-image {
float:left;
width:100px;
text-align:center;
}
.kaerebalink-image img,
.booklink-image img {
margin:0 !important;
width:100%;
height:auto;
}
.kaerebalink-info,
.booklink-info {
margin:0 0 0 110px;
}
.kaerebalink-name > a,
.booklink-name > a {
font-size:14px;
font-weight:bold;
color:#2e3035;
}
.kaerebalink-powered-date,
.booklink-powered-date {
line-height:1.5;
margin:3px 0;
}
.kaerebalink-powered-date a,
.booklink-powered-date a {
color:#5e6065;
}
.kaerebalink-detail,
.booklink-detail {
line-height:1.5;
}
.kaerebalink-link1 a,
.booklink-link2 a {
color:#fff;
text-decoration:none;
display:block;
text-align:center;
line-height:28px;
border-radius:4px;
}
/* ブランドカラーより少し薄めに */
.shoplinkamazon a {
background:#f8a512;
margin:7px 0 5px;
}
.shoplinkkindle a {
background:#159dd6;
margin:5px 0;
}
.shoplinkrakuten a {
background:#d43232;
}
/* ショップ名の後ろに「で探す」を表示 */
.shoplinkamazon a::after,
.shoplinkkindle a::after,
.shoplinkrakuten a::after {
content:"\3067\63A2\3059";
}
.kaerebalink-link1 a:hover,
.booklink-link2 a:hover {
opacity:.8;
color:#fff;
}
.kaerebalink-box p,
.booklink-box p {
margin:0;
}
@media screen and (min-width:471px) {
.kaerebalink-detail,
.booklink-detail {
margin-bottom:7px;
}
.kaerebalink-link1,
.booklink-link2 {
margin-right:-6px;
}
.kaerebalink-link1 div,
.booklink-link2 div {
width:50%;
float:left;
margin-bottom:5px;
padding-right:6px;
}
.kaerebalink-link1 div::after,
.booklink-link2 div::after {
content: "";
display: block;
clear: both;
}
.booklink-link2 div:nth-of-type(3) {
margin-top:1px;
}
.shoplinkamazon a,
.shoplinkkindle a {
margin:0;
}
}
@media screen and (min-width:581px) {
.kaerebalink-box,
.booklink-box {
font-size:13px;
padding:20px 20px 19px;
margin:28px 0 32px;
}
.kaerebalink-image,
.booklink-image {
width:112px;
}
.kaerebalink-info,
.booklink-info {
margin:0 0 0 124px;
}
.kaerebalink-name > a,
.booklink-name > a {
font-size:15px;
}
.kaerebalink-powered-date,
.booklink-powered-date {
margin:4px 0;
}
.kaerebalink-link1 a,
.booklink-link2 a {
line-height:30px;
font-size:12px;
}
}
@media screen and (min-width:768px) {
.kaerebalink-link1 div,
.booklink-link2 div {
width:33.33333333%;
}
.booklink-link2 div:nth-of-type(3) {
margin-top:0;
}
}賢くない書き方をしている箇所はありますが、とりあえずこんな感じになっています。使用しているワードプレステーマ元々のCSSとの兼ね合いのため、一般的には不要と思われる記述も含まれてたりします。
特にポイントというわけでもないのですが、コード内でも示しているように、ボタンの色をブランドカラーより少し薄めに設定しています。これはブログ全体の雰囲気からボタンが浮きすぎないようにするためです。
リンクをボタン形式にする場合、多くのサイトではAmazonへのリンクを#ff9900に、楽天へのリンクを#bf0000に指定しているようです。kindleについてはサイトによってまちまちですが、#1683c6あたりの青色にしているケースが多い印象です。参考までに。
また、ショップ名の後ろに「で探す」という語句を付け加えています。コードのcontent:”\3067\63A2\3059″;の部分ですね。content:”で探す”;としても大抵の場合は大丈夫なようですが、文字化けが起こる可能性もゼロではないようなので、念のため16進表記のUnicodeへエスケープしたものを記述しています。
この点については、次の記事が参考になりました。(CSS用16進表記のUnicode (\XXXX)変換ツールも記事内にあります)
カエレバやヨメレバのページからも「で探す」「で購入」「でチェック」などを付けたリンクを作成することができますが、語句を変えたくなった時に過去のリンクを逐一修正していくのも面倒なので、疑似要素を用いて一気に変更できるようにしています。
注意点として、上記コードはテンプレート「Amazlet風-2(cssカスタマイズ用)」の利用を想定したものとなっています。また、使用しているワードプレステーマによっては、そのテーマ独自のCSSとの関係でサンプル画像とは少し違った表示になる可能性があります。
その際は適宜コードを修正してもらえればと思います。また、文字の色やサイズ、余白などは当ブログに合わせて設定しているので、そのあたりもこだわりたい場合はご自身のサイトに合わせて調整してください。
そうそう、書き忘れていましたが、当ブログではカエレバ・ヨメレバでの画像サイズを「中」にして使っています。
使ってみた感想など(AmazonJSとの比較を交えつつ)
カエレバとヨメレバを導入して良かった!と素直に思っています。……なんか普通すぎる感想ですね。でも実際にそうなんです。今後も継続して使い続けたいと考えています。
なぜかというと、クリック数が増加したからです。単純!
当ブログでは現時点で十数個の記事に商品紹介リンクがあるのですが、1ヶ月あたりのアクセス数はほとんど変わらないものの、「AmazonJS」を使っていた時と比べて約6倍(Amazonだけだと約5倍・楽天分も加えると約6倍)のクリック数を記録しています。
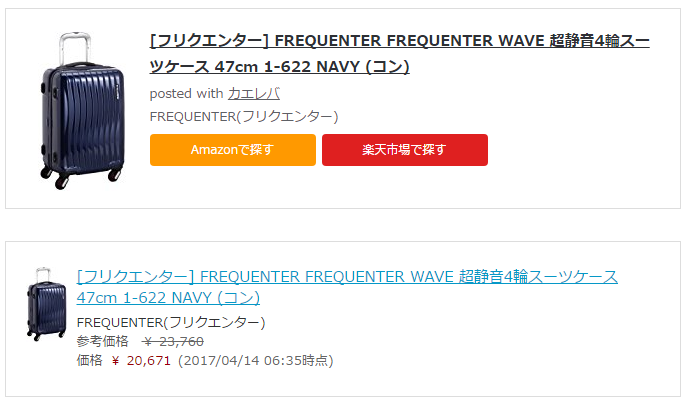
そのような結果になったのも納得です。次の画像をご覧ください。上がカエレバ、下がAmazonJSで作成したリンクです。

どちらが目を引くかといったらカエレバで作成したリンクの方ですよね。AmazonJSの方も控えめで好印象という見方はできるものの、やはり目立ったもん勝ちなのかもしれません。
AmazonJSの方も画像を大きく表示すればいいのに、と思われるかもしれません。僕もそう思います。しかし、この商品の場合、これ以上大きく表示することができなかったのです。正確に言えば、商品名などの情報が表示されない、画像のみのリンクならば表示させられたのですが、テンプレートを使うとこれが限界だったのです。
もちろん、テンプレート利用時にも大きめな画像が表示される商品(書籍はそんな印象)もありました。ただ、やはり画像が商品次第で小さくなってしまう点は少し不満でした。
投稿画面から動かずにリンクを挿入できたり、動的に情報を表示させられたりといった点は素晴らしかったんですけどね。
なぜクリック数が増えた?
おそらく、カスタマイズしたカエレバやヨメレバの方が「クリックしたら何が起こるか」を予測しやすく、それがクリック数の増加という結果につながったのではないでしょうか。
商品画像・商品名に加え、「Amazon」や「楽天市場」などと書かれたボタンがあることで、リンクをクリックしたらそれぞれのサイトへ飛ぶのだとユーザーは判断できます。
AmazonJSも右下にリンク先がAmazonであることを示唆するマークが入っていますが(上の比較画像では消えちゃってますが)、サイト名がテキストで示された場合と比べると、分かりにくさは否めません。
そこで今回のカスタマイズではショップ名のリンクを目立たせましたし、さらには「で探す」という語句も付け足しました。
こうすることで商品に興味を持った方が「ここを押せばこの通販サイトでこの商品を探せるんだ」と直感的に理解できるようになり、クリック数の増加に繋がったのでしょう。(という想像)
そうそう、カエレバの特徴として商品名をクリックすると商品ページに飛び、ショップ名をクリックすると「指定したキーワードの検索結果ページ」に飛ぶようになっています。リンクボタンに「で探す」という語句を付け足したのは、ショップ名をクリックした人を困惑させないためでもあるのです。
さて、長々とAmazonJSからカエレバやヨメレバに変えてクリック数が増えたと書いてきましたが、これはあくまで当ブログのケースです。
このひとつのサンプル、ひとつの判断基準をもってAmazonJSよりカエレバやヨメレバの方が優れていると言いたいわけでは決してありません、ということを付け足しておきます。
追記:2018年4月23日から使っているデザイン
ブログ全体の配色を少し変えたため、それにあわせてカエレバ・ヨメレバそれぞれのデザインも微調整しました。
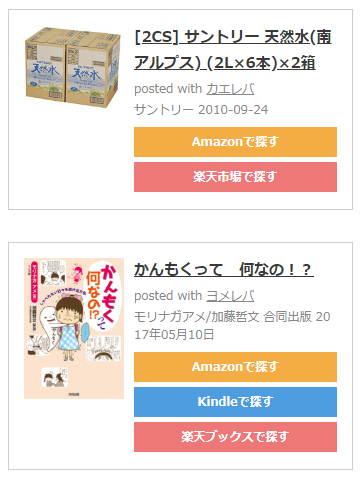
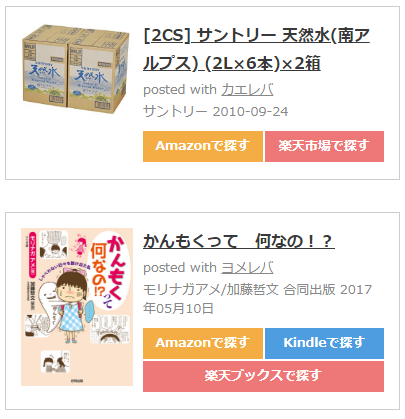
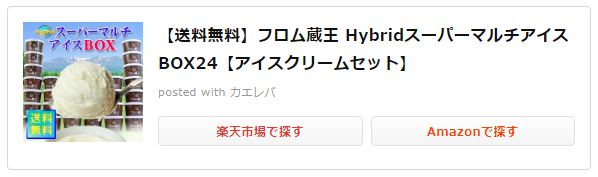
さっそく新デザインのサンプル画像を貼ってみます。
▼スマホを想定(ブラウザ幅が320px,360px,375pxあたり)

▼スマホを想定(ブラウザ幅が414pxあたり)

▼タブレット/パソコンを想定(ブラウザ幅768px以上)

こんな感じです。
そしてコードはこちら。
.kaerebalink-box,
.booklink-box {
width:100%;
font-size:12px;
color:#888;
border:1px solid #cdcdcd;
padding:15px;
margin:28px 0 32px;
box-sizing:border-box;
word-break:break-all;
}
.kaerebalink-box::after,
.booklink-box::after {
content:"";
display:block;
clear:both;
}
.kaerebalink-image,
.booklink-image {
float:left;
width:100px;
text-align:center;
}
.kaerebalink-image img,
.booklink-image img {
margin:0 !important;
width:100%;
height:auto;
}
.kaerebalink-info,
.booklink-info {
margin:0 0 0 110px;
}
.kaerebalink-name > a,
.booklink-name > a {
font-size:15px;
font-weight:bold;
color:#393939;
}
.kaerebalink-powered-date,
.booklink-powered-date {
line-height:1.5;
margin:3px 0;
}
.kaerebalink-powered-date a,
.booklink-powered-date a {
color:#888;
}
.kaerebalink-detail,
.booklink-detail {
line-height:1.5;
}
/* 余白の指定の仕方を変えました(前は各ショップボタンに指定)*/
.kaerebalink-link1,
.booklink-link2 {
margin-top:8px;
}
.kaerebalink-link1 div,
.booklink-link2 div {
margin-bottom:5px;
}
.kaerebalink-link1 div:last-of-type,
.booklink-link2 div:last-of-type {
margin-bottom:2px;
}
.kaerebalink-link1 a,
.booklink-link2 a {
color:#fff;
font-weight:bold;
text-decoration:none;
display:block;
text-align:center;
line-height:30px;
}
/* ボタンの色を調整 */
.shoplinkamazon a {
background:#f4ac45;
}
.shoplinkkindle a {
background:#4d9de0;
}
.shoplinkrakuten a {
background:#ee7878;
}
/* ショップ名の後ろに「で探す」を表示 */
.shoplinkamazon a::after,
.shoplinkkindle a::after,
.shoplinkrakuten a::after {
content:"\3067\63A2\3059";
}
.kaerebalink-link1 a:hover,
.booklink-link2 a:hover {
opacity:.8;
color:#fff;
}
.kaerebalink-box p,
.booklink-box p {
margin:0;
}
/* iPhone 6/7/8 Plusあたりのために新たに記述(サンプル画像の2番目) */
@media screen and (min-width:400px){
.kaerebalink-box,
.booklink-box {
font-size:13px;
}
.kaerebalink-image,
.booklink-image {
width:112px;
}
.kaerebalink-info,
.booklink-info {
margin:0 0 0 122px;
}
.kaerebalink-name > a,
.booklink-name > a {
font-size:16px;
}
.kaerebalink-link1 a,
.booklink-link2 a {
line-height:31px;
}
.kaerebalink-link1,
.booklink-link2{
margin:9px -2px 0 0;
}
.kaerebalink-link1 div,
.booklink-link2 div {
width: 50%;
float: left;
margin-bottom: 2px;
padding-right: 2px;
}
.kaerebalink-link1 div::after,
.booklink-link2 div::after {
content: "";
display: block;
clear: both;
}
.booklink-link2 div:last-of-type {
width: 100%;
}
}
@media screen and (min-width:471px) {
.booklink-link2 div:last-of-type {
width: 50%;
}
}
@media screen and (min-width:581px) {
.kaerebalink-box,
.booklink-box {
padding:20px;
}
.kaerebalink-image,
.booklink-image {
width:120px;
}
.kaerebalink-info,
.booklink-info {
margin:0 0 0 132px;
}
.kaerebalink-powered-date,
.booklink-powered-date {
margin: 6px 0 4px;
}
.kaerebalink-link1,
.booklink-link2 {
margin-top:12px;
}
}
@media screen and (min-width:768px) {
.kaerebalink-powered-date,
.booklink-powered-date {
margin: 7px 0 4px;
}
.kaerebalink-link1,
.booklink-link2 {
margin-top: 13px;
}
.kaerebalink-link1 div,
.booklink-link2 div,
.booklink-link2 div:last-of-type {
width: 33.33333333%;
}
}フォントや画像の大きさ、色、余白の変更が主です。ボタンの色が前回より薄めになったので、その分ショップ名を太字にして(ブラウザ幅によってはフォントサイズも1px大きくして)見やすさをカバーしています。
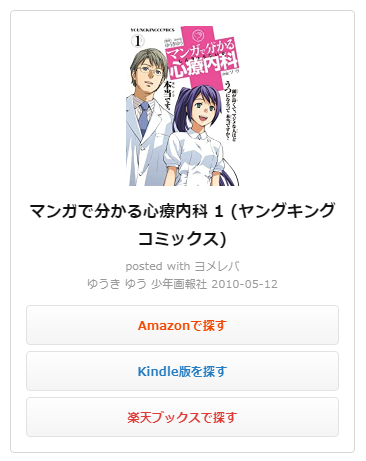
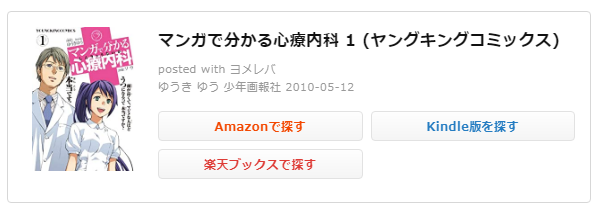
追記:2020年4月から使っているデザイン
▼画面幅480px以下のとき


▼画面幅481~639pxのとき


▼画面幅が640px以上のとき


コードはこちら。
/*---------------------------------
Njimablog カエレバ・ヨメレバ用CSS
---------------------------------*/
.kaerebalink-box,
.booklink-box {
padding: 15px;
font-size: 11px;
color: #999;
border: 1px solid #d7d7d7;
border-radius: 4px;
text-align: center;
word-break: break-all;
}
.kaerebalink-box::after,
.booklink-box::after {
content: "";
display: block;
clear: both;
}
.kaerebalink-image,
.booklink-image {
margin: 0 auto 12px;
}
.kaerebalink-image img,
.booklink-image img {
display: block;
margin: auto;
width: auto;
height: auto;
max-width: 160px;
max-height: 160px;
}
.kaerebalink-name > a,
.booklink-name > a {
font-size: 16px;
line-height: 28px;
font-weight: bold;
color: #111;
text-decoration: none;
}
.kaerebalink-powered-date,
.booklink-powered-date {
line-height: 17px;
margin-top: 5px;
}
.kaerebalink-powered-date a,
.booklink-powered-date a{
color: #999;/* 本文のリンク色と揃えてもいいかも */
text-decoration: none;
}
.kaerebalink-detail,
.booklink-detail {
line-height: 17px;
margin-top: 1px;
}
.kaerebalink-link1,
.booklink-link2 {
margin: 12px 0 -6px;
}
.kaerebalink-link1 div,
.booklink-link2 div {
margin-bottom: 6px;
}
.kaerebalink-link1 a,
.booklink-link2 a {
display: block;
border: 1px solid #e2e2e2;
border-radius: 4px;
background: linear-gradient(to bottom, #fefefe 5%, #f6f6f6 100%);
text-decoration: none;
text-align: center;
font-size: 12px;/* ボタンの文字サイズ。ここはお好みで。 */
font-weight: bold;
/* 以下2行はボタンの文字サイズを偶数にするなら偶数、奇数にするなら奇数がおすすめ。*/
height: 40px;/* font-size:13px;としたらheight: 41px;とか */
line-height: 40px;/* font-size:13px;としたらheight: 41px;とか */
}
.shoplinkamazon a {
color: #f34801;
}
.shoplinkkindle a{
color: #267dc2;
}
.shoplinkrakuten a{
color: #de3c37;
}
.shoplinkamazon a:after,
.shoplinkrakuten a:after{
content:"\3067\63A2\3059";/* 「で探す」の文字列 */
}
.shoplinkkindle a:after{
content:"\7248\3092\63A2\3059";/* 「版を探す」の文字列 */
}
.kaerebalink-link1 a:hover,
.booklink-link2 a:hover {
background: linear-gradient(to bottom, #f7f7f7 5%, #eee 100%);
}
.kaerebalink-box p,
.booklink-box p{
margin: 0;
}
@media screen and (min-width:481px){
.kaerebalink-image,
.booklink-image {
float: left;
width: 100px;
min-width: 100px;
margin: 0;
}
.kaerebalink-image img,
.booklink-image img {
max-width: 100px;
max-height: 160px;
}
.kaerebalink-info,
.booklink-info {
text-align: left;
margin: 0 0 0 115px;
}
.kaerebalink-link1 a,
.booklink-link2 a {
height: 36px;
line-height: 36px;
}
}
@media screen and (min-width:640px){
.kaerebalink-box,
.booklink-box {
padding: 20px;
}
.kaerebalink-image,
.booklink-image {
width: 120px;
min-width: 120px;
}
.kaerebalink-image img,
.booklink-image img {
max-width: 120px;
max-height: 144px;
}
.kaerebalink-info,
.booklink-info {
margin: 0 0 0 140px;
}
.kaerebalink-powered-date,
.booklink-powered-date {
margin-top: 6px;
}
.kaerebalink-link1,
.booklink-link2 {
margin: 15px -8px -2px 0;
width: calc(100% + 8px);
}
.kaerebalink-link1 div,
.booklink-link2 div {
float: left;
width: calc(50% - 8px);
margin: 0 8px 8px 0;
}
.kaerebalink-link1 div:after,
.booklink-link2 div:after {
content: "";
display: block;
clear: both;
}
.kaerebalink-link1 a,
.booklink-link2 a {
/* 以下2行はボタンの文字サイズを偶数にするなら偶数、奇数にするなら奇数がおすすめ。*/
height: 30px;
line-height: 30px;
}
}
実際の当ブログでは画面幅によって本文の文字サイズを変え、それにあわせて商品リンクの文字サイズなども変えておりますが、細かくなりすぎたので紹介したコードでは省略しています。
なお、画面幅が640px以上の時にショップのボタンが2列となるように設定していますが、どのくらいの画面幅で2列にするかはご自身のブログにあわせて適宜変更してください。
というのも、768pxで1カラムから2カラムに変わるブログの場合、本文幅が狭まるデザインになっていることがあり、その際にボタンの表示が崩れる可能性があるためです。
対策例としては、上記コードの128行目を次のように書き換えます。
@media screen and (min-width:1024px){こうすることで、ボタンが2列になる画面幅を1024pxへと変更することができます。
